モバイル・Topページ おすすめ商品の画像表示
1 画像を表示する。
2 価格・商品名・コメントを表示する。
オススメ商品を登録していない場合、モバイルの画面はデフォルトではこんな感じになります。 |
そこでまず、トップページに表示させたい商品を登録。これはPCサイトでも「おすすめ商品」としてTopページに表示される部分です。 Web管理画面>コンテンツの設定>オスス管理 |
 |
↓ そういうわけで、オススメ商品を設定した後の画面です。 このように文字だけでリストされ恐ろしいことに。いったいどの商品を買いたいのか、ここには欲しいモノがあるのかさえわかりません。 商品タイトルや価格ではなく、どういうわけか、商品説明のみが表示されます。 そうなるとやはり、画像とタイトルと、場合によっては値段の表示をするように改造したい。 |
画像を表示する

このカスタマイズはバージョンン2.3.2で行っています。
それ以外のバージョンでは、画像サイズが上手く表示出来ない場合があります。その場合は画像サイズをどちらか一方ではなく、縦横とも数値で指定(例えば width="50" height=60" など)して下さい。
必ず携帯の画面から表示確認して下さい。
腕に自信のある人は、EC−CUBE開発コミュニティサイトの「モバイルで商品一覧画像を表示したい」を参考に更なるカスタマイズをオススメします。
cube/data/Smarty/templates/default/mobile/frontparts/bloc/best5.tpl
28行目から
<!-- ▼オススメコメント ここから -->
<a href="<!--{$smarty.const.MOBILE_DETAIL_P_HTML}--><!--{$arrProduct.product_id}-->">
<!--{$arrProduct.comment|escape|nl2br}-->
</a>
<!-- ▲オススメコメント ここまで -->この30行目に赤い部分を挿入
<!-- ▼オススメコメント ここから -->
<a href="<!--{$smarty.const.MOBILE_DETAIL_P_HTML}--><!--{$arrProduct.product_id}-->">
<img
src="<!--{$smarty.const.IMAGE_SAVE_URL|sfTrimURL}-->/<!--{$arrProduct.main_list_image}-->"
alt="<!--{$arrProduct.name|escape}-->" width="48" align="left" /><br>
<!--{$arrProduct.comment|escape|nl2br}-->
</a>
<!-- ▲オススメコメント ここまで -->次のようにleftをcenterにすれば中央に配置されます。
<img
src="<!--{$smarty.const.IMAGE_SAVE_URL|sfTrimURL}-->/<!--{$arrProduct.main_list_image}-->"
alt="<!--{$arrProduct.name|escape}-->" width="48" align="center" /><br>と、このようにすれば中央に位置されます。
そもそも表示崩れがあるようなら、商品ごとにテーブルにのせてあげればいいかも。
<table width="95%" border="0" >
<tr>
<td>
<!-- ▼オススメコメント ここから -->
<a href="<!--{$smarty.const.MOBILE_DETAIL_P_HTML}--><!--{$arrProduct.product_id}-->">
<img
src="<!--{$smarty.const.IMAGE_SAVE_URL|sfTrimURL}-->/<!--{$arrProduct.main_list_image}-->"
alt="<!--{$arrProduct.name|escape}-->" width="48" align="left" /><br>
<!--{$arrProduct.comment|escape|nl2br}-->
</a>
<!-- ▲オススメコメント ここまで -->
</td>
</tr>
</table>
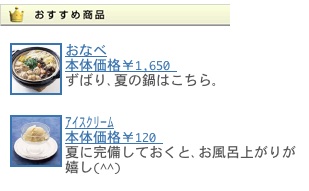
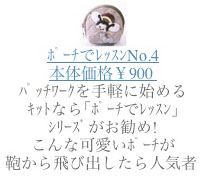
価格、商品名も併記する
いいんですけど、これだとやっぱり直感的でない。 |
28行目からを次のようにします。 |
<!-- ▼オススメコメント ここから --> |
■画像を指示する部分です。 widthの数値が画像サイズですので希望があればこれを調整して下さい。
<img
src="<!--{$smarty.const.IMAGE_SAVE_URL|sfTrimURL}-->/<!--{$arrProduct.main_list_image}-->"
alt="<!--{$arrProduct.name|escape}-->" width="48" align="center" /><br>
■商品名の記載部分
<!-- 商品名 --><!--{$arrProduct.name|escape}--><br>
■価格の記載部分
<!-- 価格 -->
<!--{if $arrProduct.price02_min == $arrProduct.price02_max}-->
本体価格¥<!--{$arrProduct.price02_min|sfPreTax:$arrSiteInfo.tax:$arrSiteInfo.tax_rule|number_format}-->
<!--{else}-->
本体価格¥<!--{$arrProduct.price02_min|sfPreTax:$arrSiteInfo.tax:$arrSiteInfo.tax_rule|number_format}-->
<!--{/if}--></a>
<br>
■コメント内容
<!-- コメント -->
<!--{$arrProduct.comment|escape|nl2br}-->
リンクの範囲が<a>〜</a>の間です。 リンクの範囲を変えたい場合は</a>の位置を移動させて下さい。
コメントや価格など、必要ない部分は勝手に削除して大丈夫です。
私はこんなになりました。1項目ごとにテーブルにのせて、キレイに整えました。
|
 →
→


 こうしたいの
こうしたいの