無料・開店 無料・開店EC-CUBE |

レイアウト設定 ブロックの編集
1、ブロックの配置換え
ブロックの配置換え
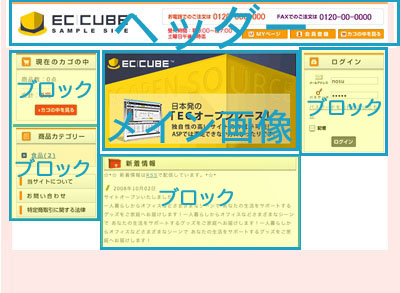
ヘッダーとメイン画像、ここにはありませんがフッター、そしていくつかのブロックでページは構成されています。
黄色い部分が「ブロック」と呼ばれる部分です。

これらブロックの配置を変えたいと思います。
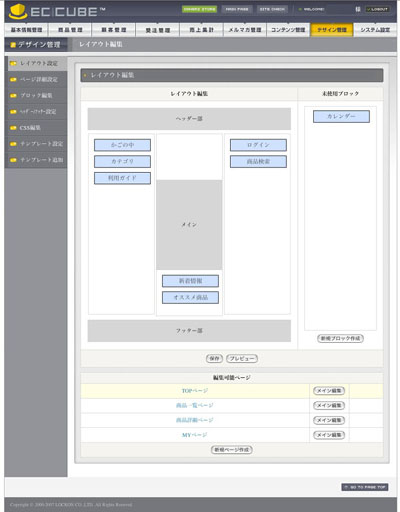
WEB管理画面>デザイン設定>レイアウト設定
ブロックの内容を修正したり、新規でブロックを作成したりする画面です。
上図のトップページのブロック構成は次の通りです。
<使用中のブロック>
左カラム部分
「かごの中」「カテゴリ」「利用ガイド」 真ん中部分、メイン画像の下 「新着情報」「オススメ商品」 右カラム部分 「ログイン」「商品検索」 <未使用のブロック>
「 カレンダー」
一番右「未使用ブロック」の欄においてあるものが、この未使用ブロックです。
今使っていないブロックをおく場所です。
必要のないブロックは「未使用ブロック」に置けば、オンライン上に表示されなくなります。どれかブロックをマウスで掴んで(ドラッグ)、好きなところへ移動させて見て下さい。
移動後は「保存」を押し変更を保存します。
実際のオンラインのページをみると反映されていると思います。
ページごとの設定下欄の「編集可能ページ」から、レイアウト編集したいページを選択することができます。
それによってページごとにブロックのレイアウトを設定することができます。トップページにはカレンダーを出し、他のページにはカレンダーを表示しない、といった具合にページ事に設定が可能です。
next → 新規ブロックを増やす