無料・開店 無料・開店EC-CUBE |

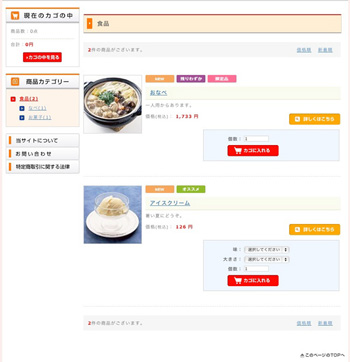
商品一覧ページの変更
カテゴリ別商品一覧
デフォルトではこんな感じ

■1ページに表示する商品数の変更
Web管理画面の
システム設定>パラメーター設定PRODUCTS_LIST_MAX
商品一覧表示数で好きな数に設定。デフォルトでは15
■ブロックのカスタマイズ
「Topページのカスタマイズ」のブロックの入れ替えとブロックの新規作成の項目を参照2カラムのデザインを3カラムに変えたり、すきなブロックの組み合わせが可能です。
ちなみに私は何故か(Macのせい?)3カラムにすると猛烈な表示崩れが出ますので、2カラムで利用。
■タイトル部分のカラー変更なら
cube/user_data/packages/defau lt/css/products.css
62行目以降、「/* 商品一覧 */」の部分。
とくにbackground-colorを変えるとオレンジの部分が変わりますので、ガラリと印象が変わります。■New.残わずか,限定品などマークの表示・非表示
WEB管理画面 基本情報管理>商品管理>
商品登録時あるいは商品マスタで呼び出した商品登録フォーム。「商品ステータス」で指定。■「New」「残わずか」「限定品」などマークの画像を交換するなら
ここのright_productフォルダ内の画像を入れ替える
cube/user_data/packages/default/img/right_product/〜