無料・開店 無料・開店EC-CUBE |

配送日指定を外す。
時間帯は指定できても、配達日は指定できないことも多いと思います。そこで指定日を入力項目から削除します。時間帯指定が必要ない場合も同様に削除してしまって大丈夫です。
1、入力フォームから配達日の削除
支払い方法と配達日時間帯の指定のページは次のテンプレートです。 69行目あたりから 次の部分を削除
|
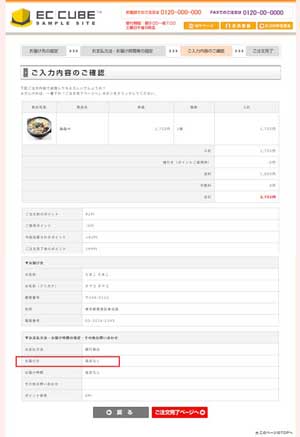
続いて、2、確認画面の表示から配達日指定を削除します
 |
cube/data/Smarty/templates/default/shopping/confirm.tpl
|
3、自動返信メールの修正
この後、自動返信メールがお客様に送られます。
自動返信メールの中には、今削除した日時指定が記載されていますので、続いてこちらを削除して行きます。
cube/data/Smarty/templates/default/mail_templates/order_mail.tpl
33行目あたりの
| お届け日:<!--{$arrOrder.deliv_date|default:"指定なし"}--> |
を削除して下さい。