無料・開店 無料・開店EC-CUBE |

デザインの変更
フッター
デフォルトのトップページのデザインには、フッターが付いません。
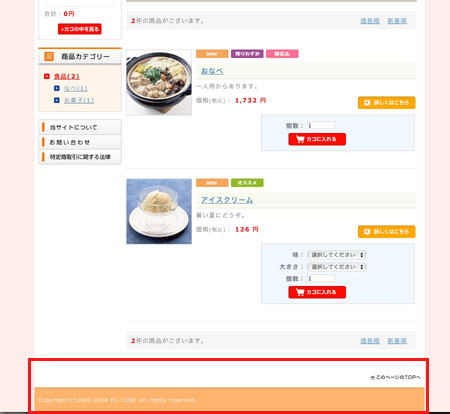
そこで商品ページの方を参考にしてみます。
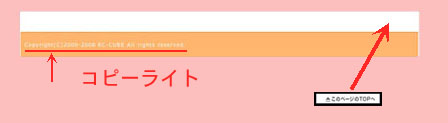
このオレンジの部分がフッターです。
フッターの構成は、白とオレンジの台紙に・・
「このページのTopへ」ボタンと、オレンジ色の部分にコピーライト(著作権)が記載されるようになっています。
管理画面にログインして、「デザイン管理」>ヘッダー・フッダー設定からコピーライトの部分を変更します。
フッターの方をみるとデフォルトではこのようになっています。
<!--▼FOTTER-->
<div id="pagetop"><a href="#top"><img src="<!--{$TPL_DIR}-->img/common/pagetop.gif" width="100" height="10" alt="このページのTOPへ" /></a></div>
<div id="fotter">Copyright(C)2000-2008 EC-CUBE All rights reserved.</div>
<!--▲FOTTER-->■そこでサイトの著作権(会社名)をかます。
赤の部分を適当なものに書き換えて下さい。もちろん日本語でもOKです。■つでに私は、クリックするとメインのトップページに戻るバナーを埋め込みたかったので、黄色の部分を書き加えました。
<!--▼FOTTER-->
<div id="pagetop"><a href="#top"><img src="<!--{$TPL_DIR}-->img/common/pagetop.gif" width="100" height="10" alt="このページのTOPへ" /></a></div>
<div id="fotter"><p align="center"><a href="http://www.tokihouse.com/cube/" target="_self"><img src="http://www.tokihouse.com/cube/user_data/packages/default/img/header/logo.gif" alt="パッチワークキット" width="160" border="0" /></a></p>
<div align="center">Copyright THE PONDO CO.,LTD. All rights reserved.</div>
</div>
<!--▲FOTTER-->
こうなります。
<div align="center">は、入れる場所を指示しています。
私は真ん中ににしたかったので、centerとしましたが、左にしたければcenterの部分をleftに、右にしたければrightに書き直して下さい。a href="クリックすると飛ぶリンク場所"
src="バナー画像のある場所"
alt="サイト名や画像の説明"
width="バナー横幅の指定"
border="フチドリの太さ"バナーがいらない場合は、上記の赤字部分の変更だけで問題有りません。
■ついでに私はオレンジの部分も別の色にかえてイメチェンしようと思います。
cube/user_data/packages/default/css/main.css
の、411行目からにあるフッター設定の部分で、赤字のbackground-color:を変更します。#fotter {
width: 764px;
margin: 0 auto;
padding: 15px 8px;
border-top: 1px solid #99cc33;
background-color: #802A00;
font-size: 90%;
color: #fff;
text-align: left;
}
そしてこうなりました。