無料・開店 無料・開店EC-CUBE |

デザインの変更
ヘッダー
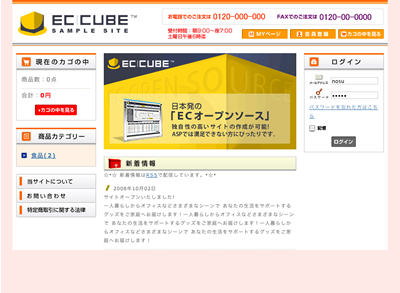
インストールしたてのEC-CUBEの画面。

このままでは困るので、ヘッダーの部分から替えていきたいと思います。
この部分がヘッダーです。

バラしてみます。
1↓この画像の上に
cube/user_data/packages/default/img/header/bg.gif(画像のある場所)
2 ↓このバナー(ロゴ)と
cube/user_data/packages/default/img/header/logo.gif
3 これらのボタン
cube/user_data/packages/default/img/header/mypage.gif(mypage_on.gif)
cube/user_data/packages/default/img/header/member.gif(member_on.gif)
cube/user_data/packages/default/img/header/cartin.gif(cartin_on.gif)
が、載ってヘッダー部分が出来ています。
これらを自分の使用したい画像と差し替えてカスタマイズします。
変更の方法
新しく用意した画像を、もとの画像と同じ名前で保存し、直接フォルダ内に入れ替えるのが失敗のない方法だと思います。
万一失敗したときは、慌てず最初に複製しておいた新品のままのフォルダから、その画像を戻せば良いだけです。
ということで私は

![]()
この二つを書き換えヘッダー部分のカスタマイズ。
どちらも画像ファイルなので、画像加工(イラストレーターなどペイントソフト)ソフトで、単純に画像を書き換えました。
そしてこうなりました。

MYページ、会員登録、カゴの中をみるボタンは支障がないのでそのままです。
メモ ---------------------------------------------------------------------------
cube/user_data/packages/default/img/
その他サイト内で使用される画像の全てが次のフォルダに入っています。
例えば、「お問い合せ」ボタンを「メール」とかえたい場合、直接それらの画像を書き換えると、パスが変わってしまう心配も無いので安全なカスタマイズができます。
どんどんご自分のサイトに合わせて書き換えると大きく印象の異なるページが出来ると思います。
---------------------------------------------------------------------------------