無料・開店 無料・開店EC-CUBE |

ポイント機能 OFF (PC版のみ)
今の所EC-CUBEにはポイント機能のオン・オフ切り替え機能がありません。
ですので、ポイントを使わない人にとっては、この機能をオフにする必要があります。
ただし、構造を弄るのは怖いので(笑)、単純にポイント機能をかくしてしまいましょう。
その場合の隠すポイントは次の5点です。尚、モバイル版ではポイントが有効になっていないのでこれらの処理は必要ないです。
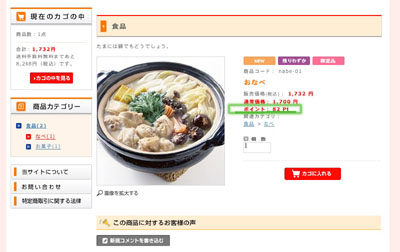
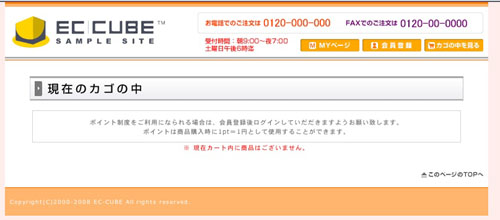
カゴの中
cube/data/Smarty/templates/default/cart/index.php商品詳細ページ
cube/data/Smarty/templates/default/detail.tpl注文フォーム(支払い方法・配達時間帯の指定ページ)
cube/data/Smarty/templates/default/shopping/payment.php
cube/data/Smarty/templates/default/shopping/confirm.phpMYページ
cube/data/Smarty/templates/default/mypage/navi.tp自動返信メール
cube/data/Smarty/templates/default/mail_template/order_mail.tpログインブロック
cube/data/Smarty/templates/default/bloc/login.tpl
かごの中をみるとこんなふうにメッセージが出て困ります。
これを変更

cube/data/Smarty/templates/default/cart/index.tpl 31行目あたり
変更前 <!--{$tpl_name|escape}--> 様の、現在の所持ポイントは「<em><!--{$tpl_user_point|number_format|default:0}--> pt</em>」です。<br /> |
変更後
|
同じくindex.tplを下まで下がって120行目あたり
<tr> |
削除!
cube/data/Smarty/templates/default/deteil.tpl
121行目あたり
| <!--★ポイント★--> <div><span class="price">ポイント: <!--{if $arrProduct.price02_min == $arrProduct.price02_max}--> <!--{$arrProduct.price02_min|sfPrePoint:$arrProduct.point_rate:$smarty.const.POINT_RULE:$arrProduct.product_id}--> <!--{else}--> <!--{if $arrProduct.price02_min|sfPrePoint:$arrProduct.point_rate:$smarty.const.POINT_RULE:$arrProduct.product_id == $arrProduct.price02_max|sfPrePoint:$arrProduct.point_rate:$smarty.const.POINT_RULE:$arrProduct.product_id}--> <!--{$arrProduct.price02_min|sfPrePoint:$arrProduct.point_rate:$smarty.const.POINT_RULE:$arrProduct.product_id}--> <!--{else}--> <!--{$arrProduct.price02_min|sfPrePoint:$arrProduct.point_rate:$smarty.const.POINT_RULE:$arrProduct.product_id}-->〜<!--{$arrProduct.price02_max|sfPrePoint:$arrProduct.point_rate:$smarty.const.POINT_RULE:$arrProduct.product_id}--> <!--{/if}--> <!--{/if}-->Pt</span></div> |
全部削除!
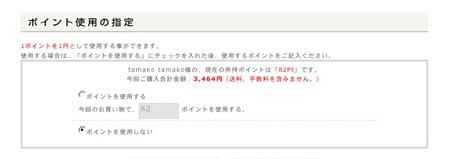
cube/data/Smarty/templates/default/shopping/payment.tpl
102 行目あたり

これを全部消してしまえ!
<!-- ▼ポイント使用 ここから --> <p><span class="attention">1ポイントを1円</span>として使用する事ができます。<br /> <li class="underline">今回のお買い物で、<input type="text" name="<!--{$key}-->" value="<!--{$arrForm[$key].value|default:$tpl_user_point}-->" maxlength="<!--{$arrForm[$key].length}-->" style="<!--{$arrErr[$key]|sfGetErrorColor}-->" size="6" class="box60" /> ポイントを使用する。<span class="attention"><!--{$arrErr[$key]}--></span></li> |
全部削除!
cube/data/Smarty/templates/default/shopping/confirm.tmpl
から次の3箇所を削除する。
だいたい88行目あたり
<tr> <th colspan="4" class="resulttd">値引き(ポイントご使用時)</th> <td class="pricetd"> <!--{assign var=discount value=`$arrData.use_point*$smarty.const.POINT_VALUE`}--> -<!--{$discount|number_format|default:0}-->円</td> </tr> |
109行目あたり
| <!--{* ログイン済みの会員のみ *}--> <!--{if $tpl_login == 1 || $arrData.member_check == 1}--> <table summary="ポイント確認" class="delivname"> <tr> <th>ご注文前のポイント</th> <td><!--{$tpl_user_point|number_format|default:0}-->Pt</td> </tr> <tr> <th>ご使用ポイント</th> <td>-<!--{$arrData.use_point|number_format|default:0}-->Pt</td> </tr> <!--{if $arrData.birth_point > 0}--> <tr> <th>お誕生月ポイント</th> <th>+<!--{$arrData.birth_point|number_format|default:0}-->Pt</td> </tr> <!--{/if}--> <tr> <th>今回加算されるポイント</th> <td>+<!--{$arrData.add_point|number_format|default:0}-->Pt</td> </tr> <tr> <!--{assign var=total_point value=`$tpl_user_point-$arrData.use_point+$arrData.add_point`}--> <th>ご注文完了後のポイント</th> <td><!--{$total_point|number_format}-->Pt</td> </tr> </table> <!--{/if}--> <!--{* ログイン済みの会員のみ *}--> |
219行目あたり
| <tr> <th>ポイント使用</th> <td><!--{$arrData.use_point|default:0}-->Pt</td> </tr> |
以上、3箇所削除
cube/data/Smarty/templates/default/mypage/navi.tpl
50行目 削除
現在の所持ポイントは<em><!--{$CustomerPoint|number_format|escape|default:"0"}-->pt</em>です。</li> |
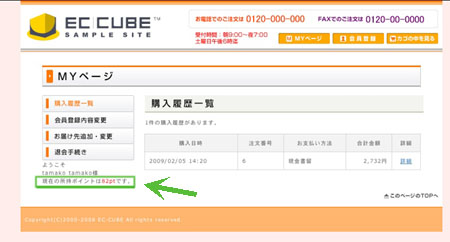
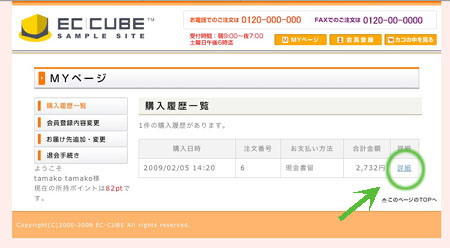
つづいて履歴詳細のページ

ここをクリックすると・・

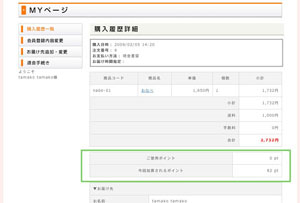
こんな詳細を表したページが開。ここから緑で囲んだ部分を削除。
cube/data/Smarty/templates/default/mypage/history.tpl
より2箇所削除
67行目
| <tr> <th colspan="4" class="resulttd">ポイント値引き</th> <td class="pricetd"><!--{$point_discount|number_format}-->円</td> </tr> |
94行目
| <!-- 使用ポイントここから --> <table summary="使用ポイント"> <tr> <th>ご使用ポイント</th> <td class="pricetd"><!--{assign var=key value="use_point"}--><!--{$arrDisp[$key]|number_format|default:0}--> pt</td> </tr> <tr> <th>今回加算されるポイント</th> <td class="pricetd"><!--{$arrDisp.add_point|number_format|default:0}--> pt</td> </tr> </table> <!-- 使用ポイントここまで --> |
自動返信メールで。デフォルトでオーダーメールが用意されていますのでそれを例に挙げます。
その他ポイントについて記載されているメールを作っていたら同じように削除して下さい。ヘッダー、フッダー、自動返信部分の編集に関しましては「自動返信メール」の項目をご覧下さい。
このような自動返信メールが来ます。赤い部分を削除します。
崖ノ上ポニョ 様
この度はご注文いただき誠に有難うございます。 下記ご注文内容にお間違えがないかご確認下さい。
******************************************************************
配送情報とご請求金額
******************************************************************ご注文番号:6
お支払合計:¥ 2,732
ご決済方法:現金書留
お届け日:指定なし
お届け時間:指定なし
メッセージ:
◎お届け先
お名前 :崖ノ上ポニョ 様
郵便番号:〒170-0013
ご住所 :東京都豊島区東池袋4536
電話番号:03-0123-0123
******************************************************************
ご注文商品明細
******************************************************************商品名: おなべ
商品コード: nabe-01
数量:1 個
金額:¥ 1,732-----------------------------------------------------------
小 計 ¥ 1,732 (うち消費税 ¥82)
値引き ¥ 0
送 料 ¥ 1,000
手数料 ¥ 0
===============================================================
合 計 ¥ 2,732
===============================================================
ご使用ポイント 0 pt
今回加算される加算ポイント 82 pt
保持ポイント 82 pt
==============================================================☆このメッセージはお客様へのお知らせ専用ですので、 このメッセージへの返信としてご質問をお送りいただいても回答できません。
ご質問やご不明な点がございましたら、こちらからお願いいたします。http://------.co.jp
cube/data/Smarty/templates/default/mail_template/order_mail.tp
64行目あたりからみてみると・・
<!--{/section}-->
-----------------------------------------------------------
小 計 ¥ <!--{$arrOrder.subtotal|number_format|default:0}--> (うち消費税 ¥<!--{$arrOrder.tax|number_format|default:0}-->)
値引き ¥ <!--{$arrOrder.use_point+$arrOrder.discount|number_format|default:0}-->
送 料 ¥ <!--{$arrOrder.deliv_fee|number_format|default:0}-->
手数料 ¥ <!--{$arrOrder.charge|number_format|default:0}-->
===============================================================
合 計 ¥ <!--{$arrOrder.payment_total|number_format|default:0}-->
<!--{if $arrOrder.customer_id}-->
===============================================================
<!--{* ご注文前のポイント {$tpl_user_point} pt *}-->
ご使用ポイント <!--{$arrOrder.use_point|default:0}--> pt
今回加算される加算ポイント <!--{$arrOrder.add_point|default:0}--> pt
保持ポイント <!--{$arrCustomer.point|default:0}--> pt
<!--{/if}-->
<!--{$tpl_footer}-->赤い部分を削除。
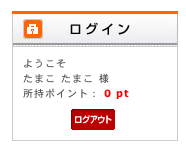
ここも所持ポイントを消さなくては!
WEB管理画面のデザイン管理>ブロック編集>「ログイン」からでも変更できますが、ここから修正するとあとで面倒くさいことになるので(ファイルを直接修正した場合に反映しない)、直接ファイルを弄って修正する方法を。
cube/data/Smarty/templates/default/bloc/login.tpl
35行目
所持ポイント:<span class="price"> <!--{$tpl_user_point|number_format|default:0}--> pt</span> |
を、削除。
***************
で、これでポイント機能のオフは出来上がりなんだけど・・・
そもそもポイント機能がなければ会員登録をする意味も無くなってくると思うのです・・