無料・開店 無料・開店EC-CUBE |

モバイル Topページのカスタマイズ
cube/Smarty/templates/default/mobile/top.tpl
PC版とは別にモバイル版独自に内容を編集できます。
cube/Smarty/templates/default/mobile/〜フォルダ内のテンプレートをHTMLで編集できます。

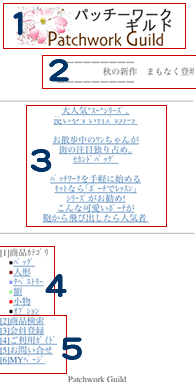
1 ロゴ部分
PC版でヘッダー部分に登録したバナー(ロゴ)と共通のため、モバイル版だけ設定する事はできません。画像の場所
cube/user_data/packages/default/img/header/logo.gif2 新着情報
PC版「新着情報」がモバイルでは流れる文字として表示されます
30行目あたり「▼新着情報 〜」の部分3 オススメ商品
PC版「おすすめ商品」にあたる部分
表示方法の画像化計画はこちら「おすすめ商品の画像表示」4 商品カテゴリ
PC版「商品カテゴリ」にあたる部分5 サイト案内等へのショートカット
必要のない文章や必要な文章を精査し、自サイトの方針に沿って編集して下さい 商品検索
〜/mobile/products/search.tpl
会員登録
〜/mobile/entry/new.tpl
お問い合せ
〜/mobile/contact/index.tpl
〜/mobile/guide/index.tpl
ご利用方法
〜/mobile/guide/usage.tpl
プライバシーポリシー
〜/mobile/guide/privacy.tpl
通信料について
〜/mobile/guide/charge.tpl
ご利用規約
〜/mobile/guide/kiyaku.tpl
会社紹介
〜/mobile/guide/kiyaku.tpl
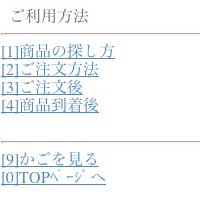
「ご利用方法」
cube/Smarty/templates/default/mobile/guide/usage.tpl商品の探し方
〜/mobile/guide/usage1.tpl
ご注文方法
〜/mobile/guide/usage2.tpl
ご注文後
〜/mobile/guide/usage3.tpl
商品到着後
〜/mobile/guide/usage4.tplは、未記載のままですので忘れず記載して下さい。
例えば私の場合は、販売は全て代引か前払いにしてしまうため、「4」の「商品到着後」に関するお願いが注意事項はありません。そこで、「配送・お支払い方法」という見出しで内容を書き換えます。
cube/Smarty/templates/default//mobile/guide/usage.tpl
32行目
<a href="usage.php?page=4" accesskey="4"><!--{4|numeric_emoji}-->商品到着後</a><br>
↓
<a href="usage.php?page=4" accesskey="4"><!--{4|numeric_emoji}-->配送・お支払い方法</a><br>とします。
そして、usage4.tplに適切な説明を記載して下さい。ほかにも変更の必要があったら同様に変更して下さい。
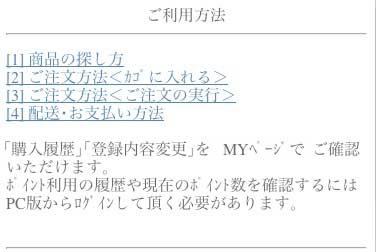
その他案内文を表示
cube/Smarty/templates/default/mobile/guide/usage.tpl
36行目あたりにいれると次のように表示されます。
冒頭にいれたければ27行目あたりに入れると良いでしょう。
本文の最後に<br>を入れるか、<p>入れたい文章</p> とするといいでしょう。
MYページ
MYページではまずログインした後、左のインデックスにアクセスします。
cube/Smarty/templates/default/mobile/mypage/index.tpl
〜mobile/mypage/histry.tpl
購入履歴
〜mobile/mypage/history_detail.tpl
購入履歴詳細〜mobile/mypage/change.tpl
登録内容変更
〜mobile/mypage/change_confirm.tpl
登録内容変更確認
〜mobile/mypage/change_complete.tpl
登録内容変更完了〜mobile/mypage/refusal.tpl
退会■デフォルトではポイント確認はPC版のMYページからのみ可能です。その注意文をindexページにも記載した方がいいでしょう。モバイルでもポイント機能をオンにするならこちらのページ ポイント機能をモバイルにも反映する
■「登録内容の変更」については、登録項目をカスタマイズしている場合、同様にこちらも修正する必要があります。
モバイル・登録内容変更のカスタマイズ■「購入履歴」については、配送の指定などカスタマイズしてある場合は同様に修正が必要です。
モバイル 配送日指定を外す の終わりの方をご参考にどうぞ。